Why this post ? #
Because I was in the situation where I had a CTFd instance, no time, no way to change the theme, and all the challenges were input in a random order (so you had hard - easy - medium - hard on the same category line). Since in our theme (that once again could not be changed) the tags were not shown on the challenges screen (but only when clicking on a specific challenge) I wanted to at least have the easiest first. I searched online and could not find any out-of-the-box usable code.
TLDR : How do I do to have them sorted #
- define a difficulty scale. Mine was
- “easy”
- “easy-medium”
- “medium”
- “medium-hard”
- “hard”
- use the code below and remember to
- update the difficulty scale
- read the code and check it does implement a
compareFnfunction and nothing malicious (you should never use random code you don’t understand)
Detailed explanation : #
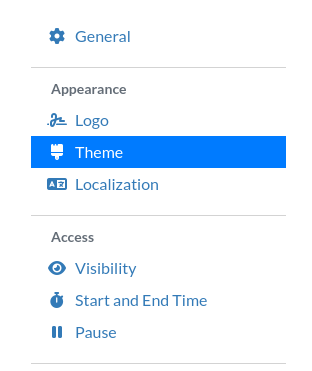
Log in to your CTFd console and click on the admin panel. Once there, get to the Theme section :

theme settings. Click on the Build button and input the below code in the Challenge Order Custom Function.
ints, but I had already the whole CTF with these 5 tags, so I went with the easiest route.
function compareFn(a, b) {
//const difficulty_order = ["easy", "easy-medium", "medium", "medium-hard", "hard"]
const difficulty_order = ["TODO"]
if (a.tags && b.tags) {
if (difficulty_order.indexOf(a.tags[0].value) < difficulty_order.indexOf(b.tags[0].value)){
return -1
} else if (difficulty_order.indexOf(a.tags[0].value) > difficulty_order.indexOf(b.tags[0].value)){
return 1
} else {
return 0
}
} else if (!a.tags && b.tags) {
return -1
} else if (a.tags && !b.tags) {
return 1
}
return 0;
}Then don’t forget to hit update (Twice 🤡)

See you at the THCon or the THCon’s CTF